WordPress 美化:给网站文章 H 标签标题添加背景色
用知更鸟 Begin 主题的站长朋友们,相信见过很多使用知更鸟 Begin 主题中文章页的标题有背景色,看起来比默认的显眼明目很多,今天就给大家说说这网站文章 H 标签标题添加背景色是怎么弄的。
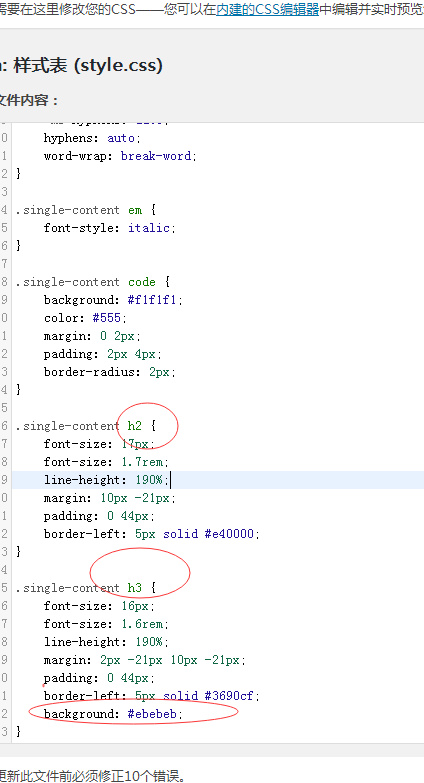
网站文章 H 标签标题添加背景色的代码添加位置看 css 样式表,找到要添加的标签,直接添加border-bottom: 1px solid #ed0000;background-color: #d7caca;就 OK 了,知更鸟主题用户直接在“定制风格”中就好。
本博客实例添加如下:
效果如下:
自用最新版全(注意修改对应自己主题的 css 类名):
- /* h 标签背景颜色 */
- .single-content h3,.single-content h4,.single-content h2{
- background: #ebebeb;
- }
- .entry-header h1 {
- border-bottom: 1px solid #ed0000;
- background-color: rgba(255, 226, 82, 0.49);
- }
原文链接:https://www.seoqe.com/403.html
关键词:WordPress 美化,WordPress 主题美化,WordPress 网站美化,知更鸟 Begin 主题美化,WordPress 博客美化



评论