WordPress 美化教程:js 复制弹窗美化
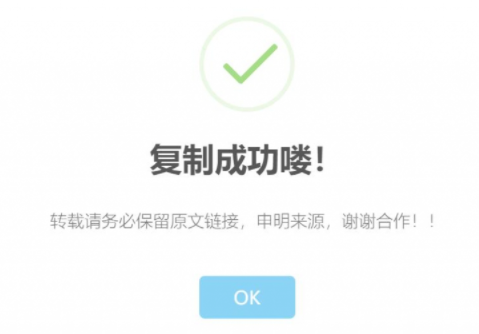
现在很多网站都会带人此功能,Ctrl+C 之后会有版权提醒,你知道是怎么实现的吗?

知更鸟主题美化教程
打开主题目录 functions.php 文件,添加以下代码
- /*js 弹窗美好*/
- add_filter('the_content', 'old_content_message');
- function zm_copyright_tips() {
- echo '<link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" >';
- echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
- echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>';
- }
- add_action( 'wp_footer', 'zm_copyright_tips', 100 );
通用教程
- //在网页底部调用下边的两个静态文件
- <link rel="external nofollow" target="_blank" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" rel="stylesheet">
- <script type='text/javascript' src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>
- //然后添加如下代码
- <script>document.body.oncopy = function() {swal("复制成功!", "久伴博客:若要转载请务必保留原文链接,申明来源,谢谢合作!","success");};</script>
上面的 js 和 css 都是挂载在 cdn,有强迫症的可以自己本地化一下

2020年1月11日 16:38 1F
登录回复
感谢分享
智慧语音网文字转语音会议语音录音转文字