本文将详细地教大家如何利用谷歌网站,创建一个属于你的免费的网站,想必大家也清楚,需要的最基本的一个东西,那就是谷歌账号,如此才能创建网站。
准备工作
1、一个谷歌账号
2、加 s.ù 器
如果你没有谷歌账号,可直接在本站购买一个账号,本站所售所有账号均为一手账号, 售出即删,绝不二次销售,请放心购买。
创建网站
首先挂上∨рИ,然后打开谷歌网站,输入https://sites.google.com,如果你的账号处于登陆状态,将会直接打开谷歌网站页面,如果没有登录账号,需要先输入账号密码登录,如下图所示:

打开编辑器
点击创建新网站下方的“+”以创建新网站,或者左下角“返回传统版协作平台”,在页面的左侧依次点击“创建”——“使用新协作平台"。

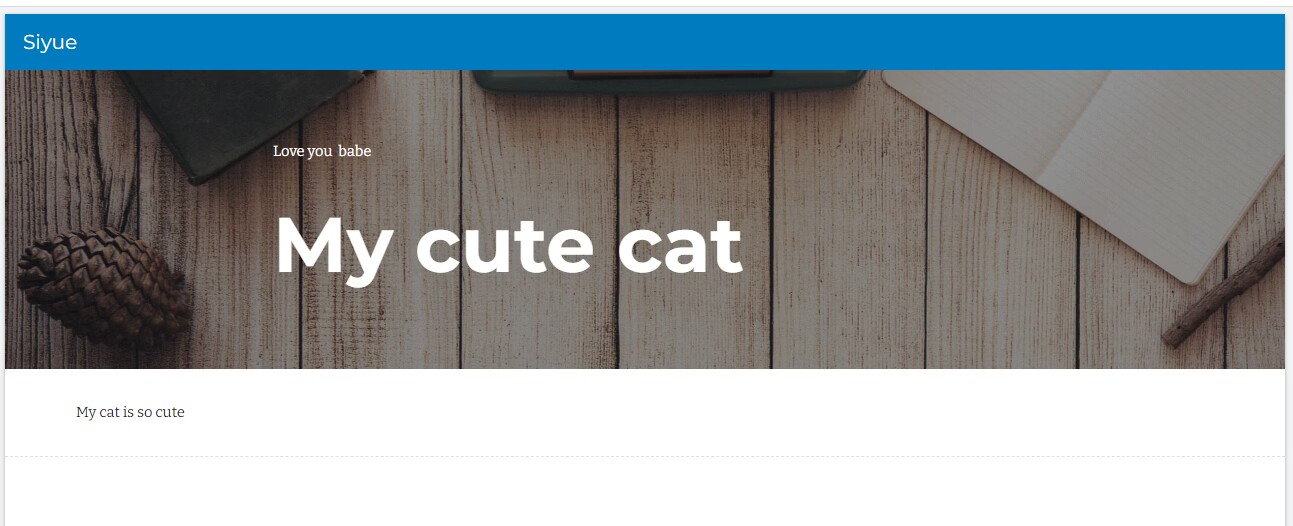
在这里就可以编辑网站的所有属性了,其中可编辑的有网站名、页面图标题等,接下来讲讲右侧的几个选项。
插入 - 添加文本框或图片,也可以是其他网站(含谷歌硬盘)的嵌入文件或视频;
页面 - 可为你的网站添加一个页面(例如:首页)
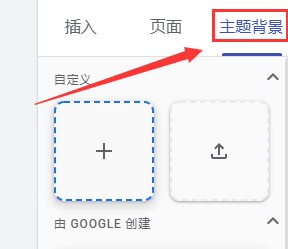
主题背景 - 可为你的网站添加一个与众不同的主题,主题的作用是改变你网站的外观和布局。
当你编辑完之后想要保存之前可以先预览,看看效果,预览可通过右上角“预览”图标查看实时修改之后的网站是什么样子的,最好是每编辑一个就先预览一下。还可以预览手机端、平板电脑、和电脑端的效果(从左到右)。取消预览点击样式后面的“×”即可。
插入内容
“插入”标签在右上方,此标签在你打开编辑器时,默认打开状态。
在此你可以添加文本框、添加图像、插入链接等
插入文本框 - 点击下方的“文本框”,就可以在编辑器中插入一个文本框,并可将其移动位置;
图片 - 点击下方的“图片”,就可以在编辑器中上传图片到网站,有上传和在线两种方式;
你还可以在网站中添加链接等,如下图。

你还可以在网站添加其他应用,例如图片轮播、分割线、日历、地图、表单、图表等,只需要在右方的工具栏下滑即可。

应用主题
主题背景在工具的最右边,打开即可对网站的主题进行设置。

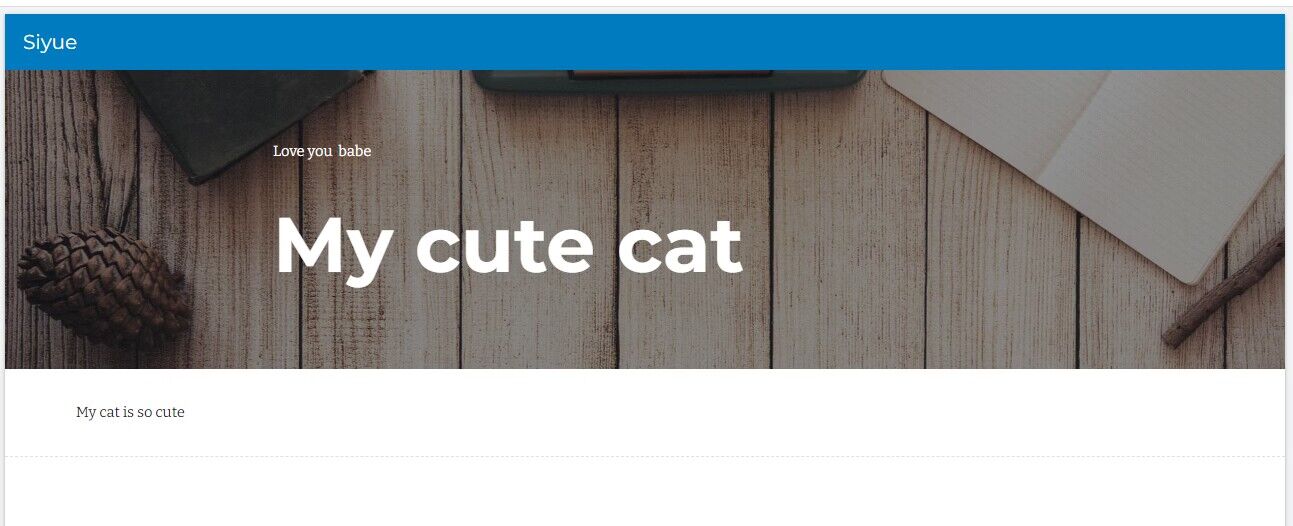
你可以简单的对网站主图颜色进行简单的更改,也可以更改字体样式和排版,还有字体颜色等。
还可以预览每一个不同的主题背景。

预览编辑完之后点击“发布”即可成功创建网站了,你也可以日后修改你的网站。


评论