Web网页设计与制作是计算机科学领域中一门非常重要的技能,它涵盖了网页的外观设计和内部结构的制作。在当今数字化时代,网页成为人们获取信息、交流和展示个人或企业形象的重要媒介。掌握基本的Web网页设计与制作技能,不仅能提升个人的职业竞争力,还可以实现自我表达和创意实践。本文将为您介绍Web网页设计与制作的入门知识。
一、HTML(超文本标记语言)
HTML是Web网页的基础语言,它通过使用标签和属性来描述网页的结构和内容。学习HTML是Web网页设计与制作的第一步,您可以通过简单的文本编辑器(例如Notepad++、Visual Studio Code等)编写HTML代码。
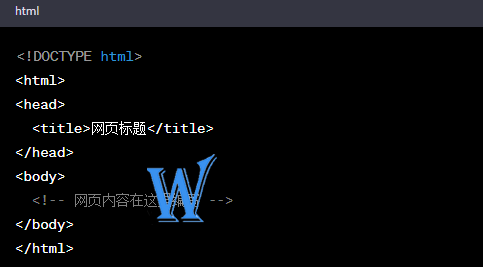
HTML的基本结构如下:

在``标签中,可以设置网页的元数据,如网页标题、引入CSS样式表等。``标签中则是网页的实际内容,您可以使用各种HTML标签来展示文本、图片、链接等。
二、CSS(层叠样式表)
CSS是用于美化和布局网页的样式表语言。通过CSS,您可以为HTML元素设置各种样式,如字体、颜色、边框、背景等,从而实现网页的视觉效果。
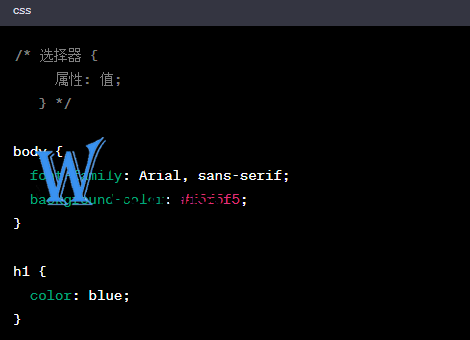
CSS的基本语法如下:

在上述例子中,`body`和`h1`就是选择器,它们分别表示整个网页的内容和所有`
`标签的样式。CSS通过选择器选择HTML元素,并为其设置样式。
三、JavaScript
JavaScript是一种脚本语言,用于实现网页的动态交互和功能。通过JavaScript,您可以在网页中添加动画效果、表单验证、事件响应等交互特性。
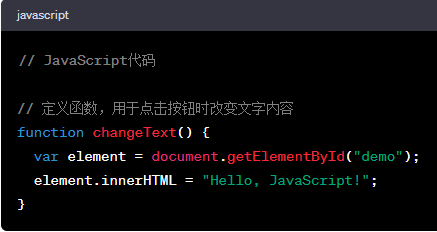
下面是一个简单的JavaScript代码示例:

上述代码中,`changeText()`函数用于获取ID为`demo`的HTML元素,并将其内容改变为"Hello, JavaScript!"。您可以通过在HTML中添加按钮,并添加`onclick`属性来触发该函数。
四、响应式设计
在Web网页设计与制作中,响应式设计是一个重要的概念。它指的是网页能够根据用户设备的不同,自动调整布局和样式,以适应不同尺寸的屏幕,例如电脑、平板和手机。
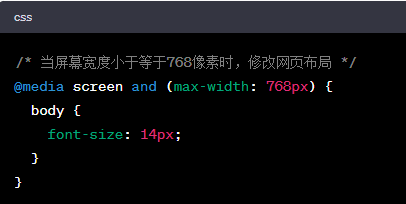
为了实现响应式设计,您可以使用CSS的媒体查询(Media Queries),例如:

上述代码中,当屏幕宽度小于等于768像素时,网页中的文字大小将变为14像素。
五、常见的Web网页编辑工具
为了更便捷地进行Web网页设计与制作,您可以使用一些常见的Web网页编辑工具,例如:
1. Adobe Dreamweaver:一个功能强大的可视化网页设计工具,支持代码编辑和视觉编辑两种模式。
2. Visual Studio Code:一款免费的代码编辑器,支持HTML、CSS和JavaScript的语法高亮和智能提示。
3. Sublime Text:另一款流行的代码编辑器,支持插件扩展,适用于多种编程语言。
六、练习和实践
学习Web网页设计与制作需要不断地练习和实践。您可以尝试设计一个简单的个人网页,其中包含自我介绍、项目经验或兴趣爱好等内容。通过实践,您将更深入地理解HTML、CSS和JavaScript的用法,并逐渐掌握Web网页设计与制作的技巧。
Web网页设计与制作是一门有趣而富有挑战性的技能。通过学习HTML、CSS和JavaScript,您可以创造出各种各样美观且功能丰富的网页,满足个人需求,实现创意展示,甚至为未来的职业发展打下坚实的基础。随着不断的实践和学习,您将在Web网页设计与制作领域获得更多的成就和体验。

评论