有时候一个系统某些功能如果每次都要操作一次,这样是不是非常麻烦,例如,生成首页 html,生成栏目列表等。因为织梦使用的是静态的,当然,也可以设置为动态的,但是,栏目列表动态的对 seo 不好了,所以,如果是静态的等发布一篇文档后,就要生成一下栏目列表,如果首页使用的静态模模式还要生成一下首页等与之类似的重复的功能,有没有办法让织梦程序自动去做,让我们双手解放出来呢?
答案是肯定的,在织梦系统里面提供了一个计划任务功能,如下图所示:

只要添加一个任何,然后,在所有模板里面也就是 footer.htm 里面,加上<script language="javascript" src=" /plus/task.php?client=js"></script>,就可以实现计划任务了,下面我们会一步一步来制作这个计划任务。使用 js 方式只要制作计划任务的一种,还一种是使用 Dede 的客户端工具方式。
增加计划任务:
1. 点击“计划任务里面的“[增加一个新任务]”,如下图所示:

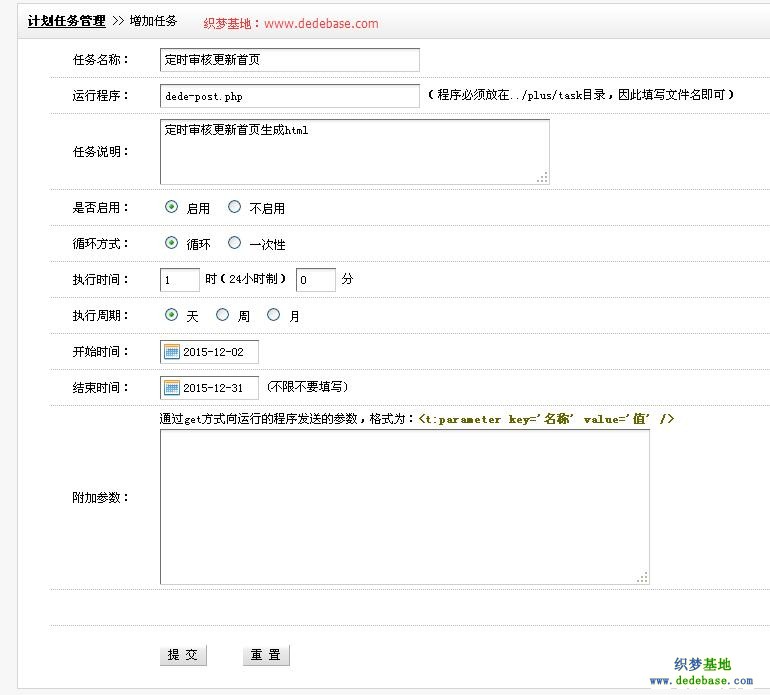
2. 填写计划任务的各项信息:
任务名称:定时审核更新首页
运行程序:dede-post.php 程序必须放在../plus/task 目录,因此填写文件名即可
任何说明:描述一下这个任何是做什么的,这样以后如果加的任何很多的话可以,方便了解这个任何是做什么的。
是否启用:指的是启用这个计划任务吗
循环方式:指的是使用什么循环方式执行计划任务
执行时间:什么时间执行这个任务
执行周期:指的是什么任务执行的周期
开始时间:从什么时候开始执行任何
结束时间:从什么时候结束,执行多少天,例如,执行一个月,如果一个月后,这个任何就不会执行了。
附加参数: 向运行的程序发送的参数用的,我们一般不使用这个。
填写好的计划任务如下:

3.点击“确定”,如下图所示,已经添加好任务了。

JS 触发方式:
但是,到现在还没有结束,我们要把这个任务的生成的 js 代码:<script language="javascript" src=" /plus/task.php?client=js"></script>加到模板 footer.htm 里面。
请注意上图中刚添加好的计划任务运行时间显示还没有运行,现在我们刷新一下首页,这样就相当于运行了一次,再来看看这个运行时间,如下图所示:

已经运行了。
现在来测试一下这具计划任务是不是已经可以使用了,为了测试方便,我先把网站首页的“首页模式”设置为“生成静态”这样我们发布的文章,如果没有计划任务,需要手动生成一下,现在有了这个计划任务,我们发布一篇文档看看是不是自动帮我们生成首页。
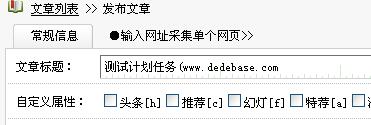
我发布一篇文档如下图所示:

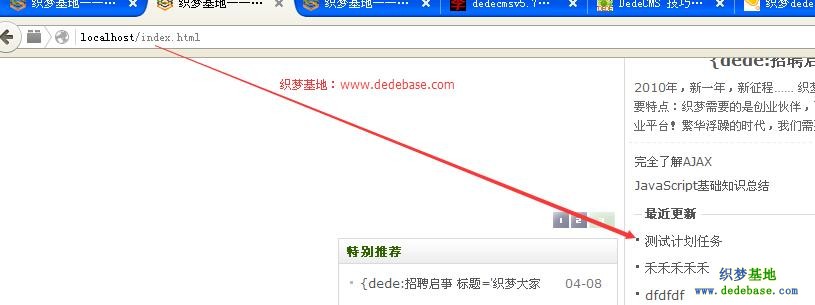
然后,刷新一下首页,请注意,我并没有在生成首页 html,我们到网站首页看看,如下图所示:

刚才发布的文档计划任务已经帮我们处理了。
自行定制客户端:
上面是通过一个 js 文件,通过用户访问网站而触发 js,而织梦系统里面提供了另外一种来实现计划任务的方式,即自行定制客户端试。
添加计划任务跟上面完全一样,添加完后,执行:http://网址/plus/task.php?clientpwd=管理密码,就可以实现触发计划任务,这种方式是官方推荐的,但是,没有 js 方便,这个还要手工输入这个网址,而 js 方式则直接不用管就可以触发 js 执行计划任务。
当然,虽然,这个是用手工输入方式来触发,已经比手工执行由程序执行的任务方便多了。
如下图所示:

这是上面添加的计划任务客户端方式执行方式的结果。提示触发成功了,注意上面的网址。
这里面的管理密码是随便写的,你自己定义。
转载:http://www.dedebase.com/thread-880-1-1.html

评论