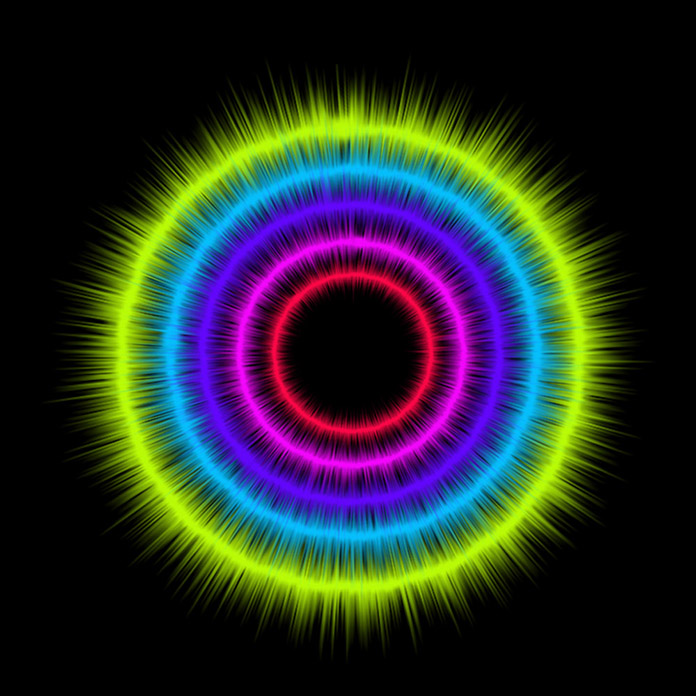
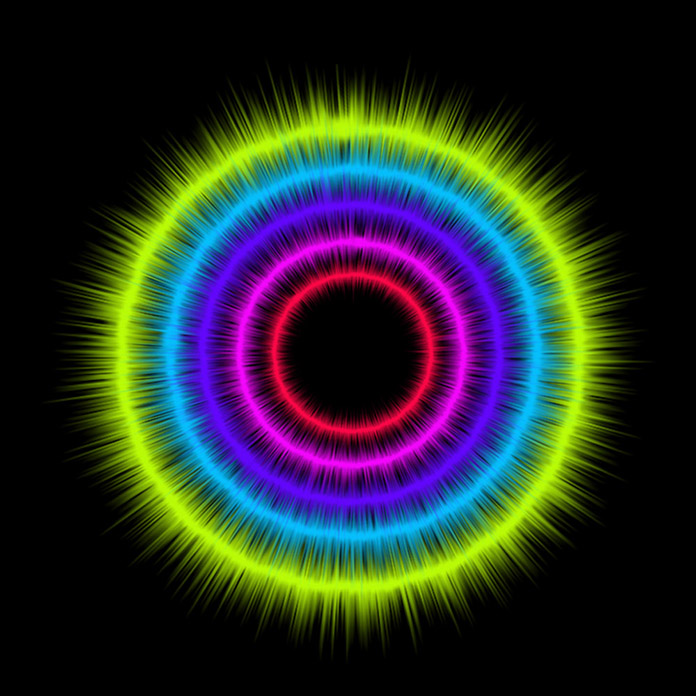
今天我们使用 PS 来打造炫彩光圈视觉效果,主要应用 Photoshop 中的滤镜来实现,难度不大,特别适合 PS 初学者学习与练习,下面让我们开始吧!先看下最终效果图:

<点小图查看大图>
步骤 1
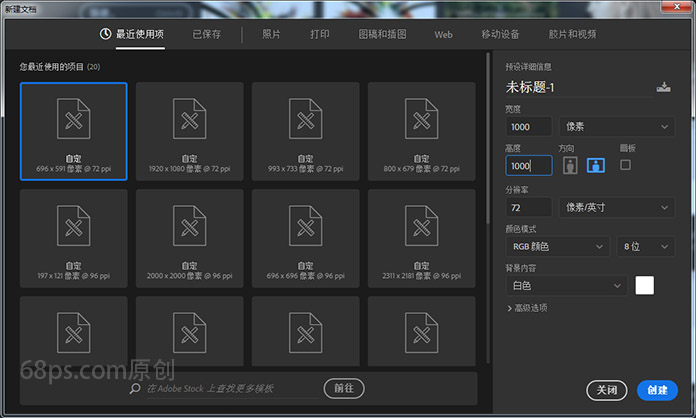
我们的教学是在 ps cc 2017 版本下制作的,新建一个 1000X1000 像素的黑色背景的文档。文档大小也可以根据自己的需要来设置。

步骤 2
转到图层面板,新建图层,然后使用矩形选框工具,画一个长方形的选区,注意这里的选区不要太宽。

步骤 3
按快捷键 D,设置前景色为白色,并使用快捷键 alt+delete 键把选区填充为白色。

步骤 4
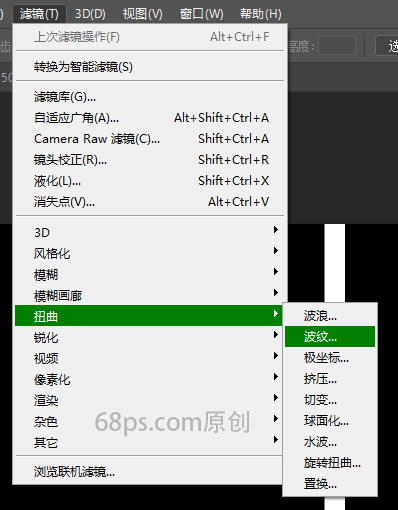
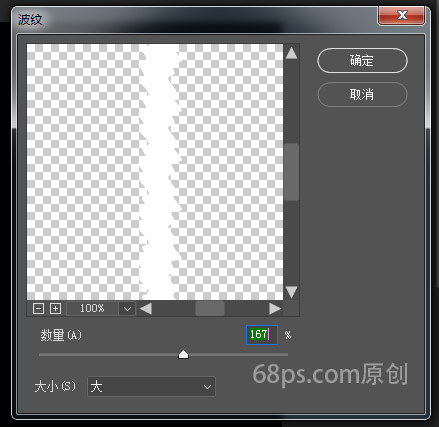
转到滤镜,着使用滤镜-扭曲-波纹命令,数量调整为 167,大小选择大。


步骤 5
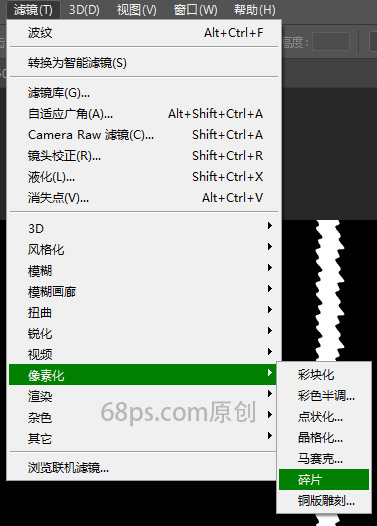
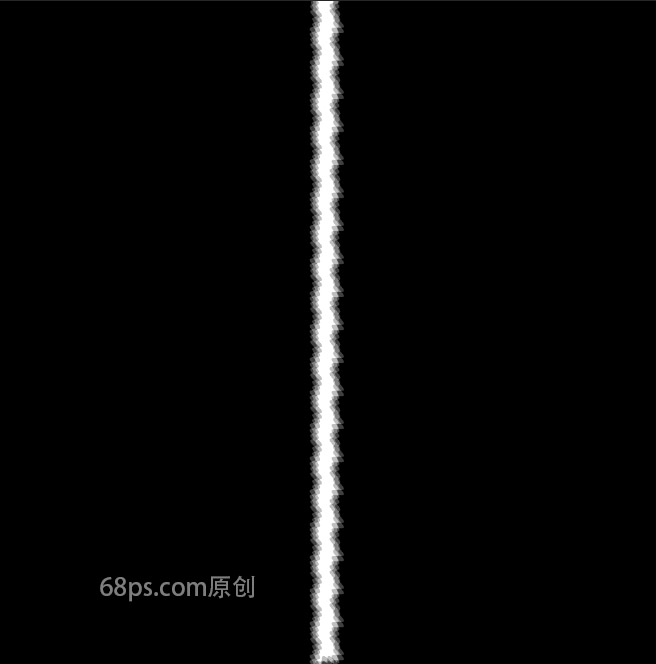
转到滤镜,使用滤镜-像素化-碎片命令,对图层进行碎片化处理。


步骤 6
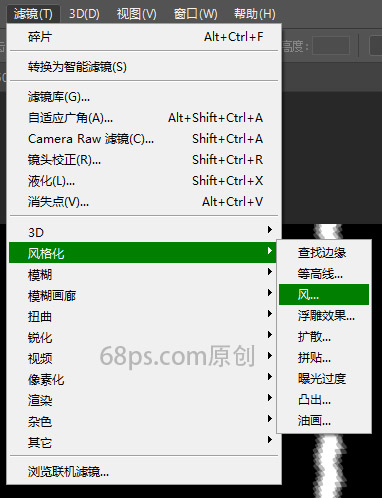
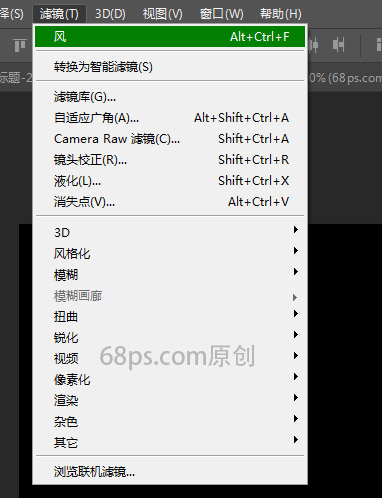
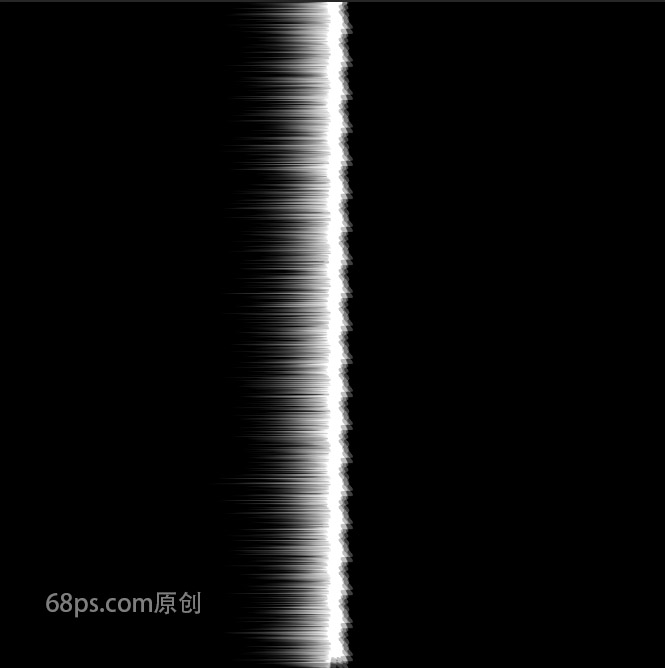
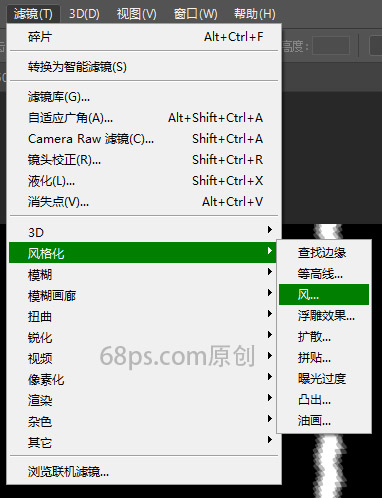
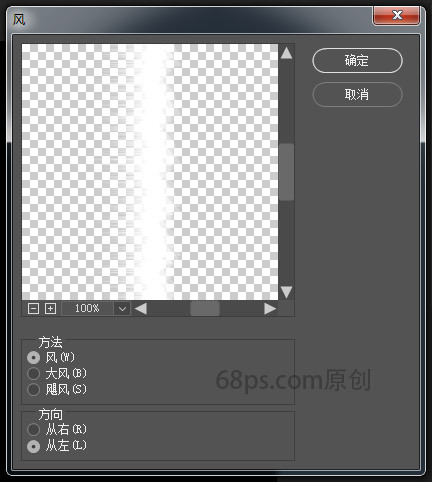
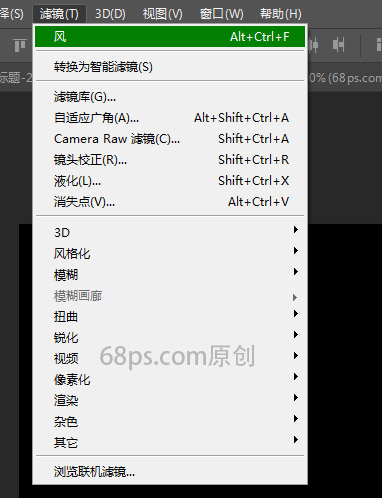
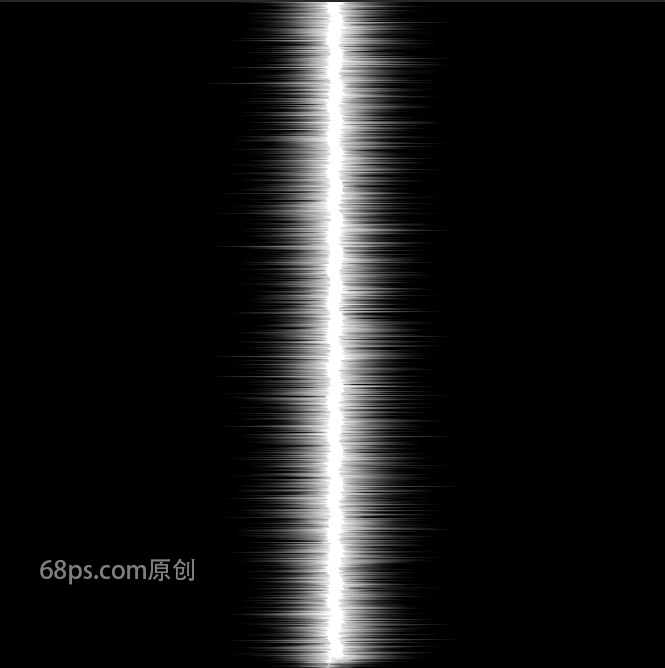
使用滤镜-风格化-风命令,设置为方法-风,方向-右,按确定。再次使用相同的滤镜-风格化-风或按 Alt+Ctrl+F。




步骤 7
使用滤镜-风格化-风命令,设置为方法-风,方向-左,按确定。再次使用相同的滤镜-风格化-风或按 Alt+Ctrl+F。




步骤 8
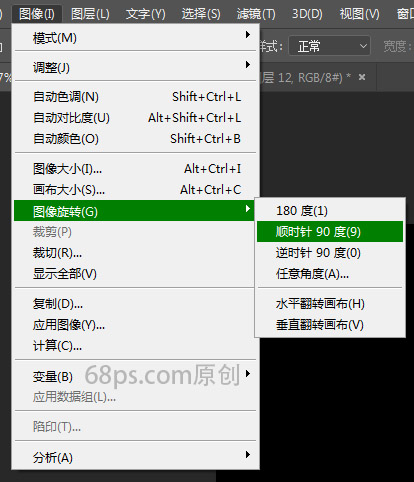
转到图像-图像旋转-顺时针 90 度命令,对图像进行旋转。

步骤 9
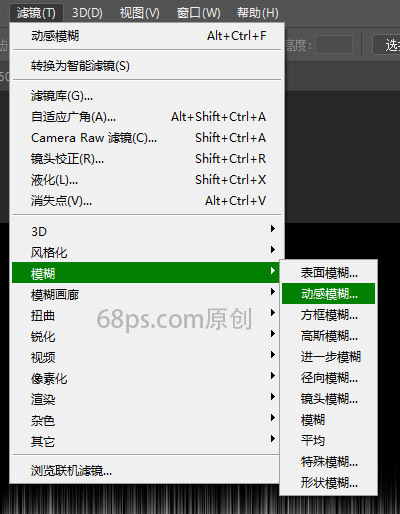
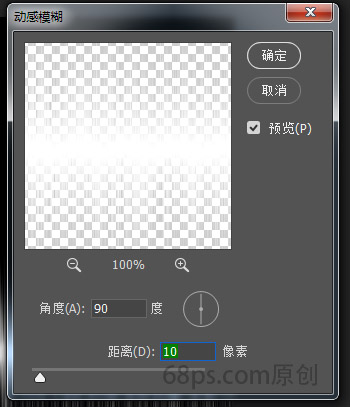
转到滤镜-模糊-动感模糊命令,设置角度为90 度,距离不10 像素。


步骤 10
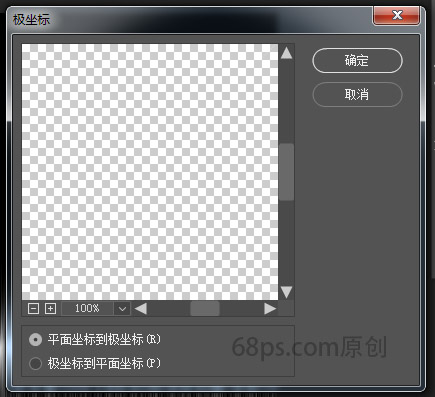
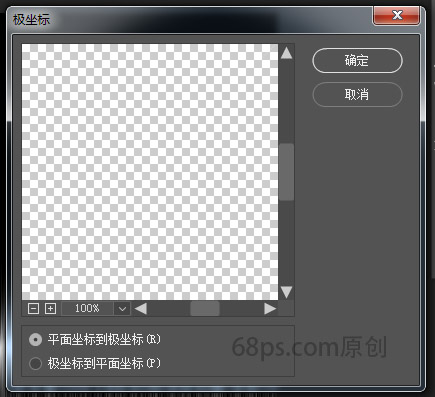
转到滤镜-扭曲-极坐标命令,设置为平面坐标到极坐标。

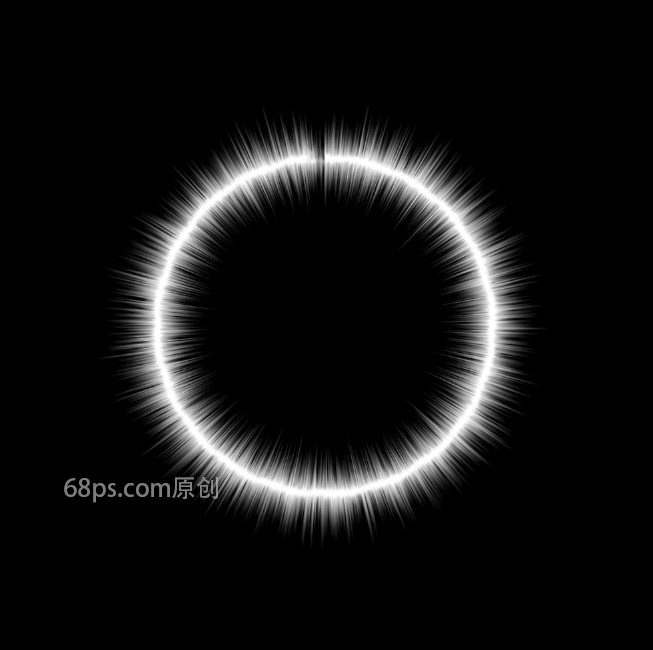
步骤 11
好了,到这里一个光圈就完成了。

步骤 12
下面我们为了使光圈效果更漂亮,我们加上自己喜欢的颜色,通过复制图层,Ctrl+T 进行光圈大小的缩小放大。好了,完成了,有兴趣的小伙伴可以自己练习练习。


评论