随着移动时代的发展和智能手机的普及,越来越多的用户查找和浏览信息更依赖于移动端,要在互联网上做一个形象和门面,现在单单凭一个 PC 网站已经无法立足了,现在的就基本配套包括 PC 网站,公众号,小程序和移动端 APP。但是移动端 APP 大多开发成本较高,而且二次开发修改要用专用程序,相对预算成本较低的客户并不划算。利用原有的移动端 web 网址直接封装成 APP 就成了中小站点的最佳选择。那么如何将移动端网站的网站打包为安卓和 IOS 的 APP 呢?今天为大家带来一个用 HBuilder 将网址打包为 APP 的教程附带软件下载地址。
准备工作:准备好你移动端的域名网址,APP 的启动图,APP 的 LOGO,IOS 证书(如果需要),安卓证书(教程会教大家怎么生成)。
一、下载 HBuilder
下载地址: http://www.downza.cn/soft/196563.html。下载软件后安装并通过邮箱注册一个 HB 账号,然后打开软件。
二、新建并编辑项目

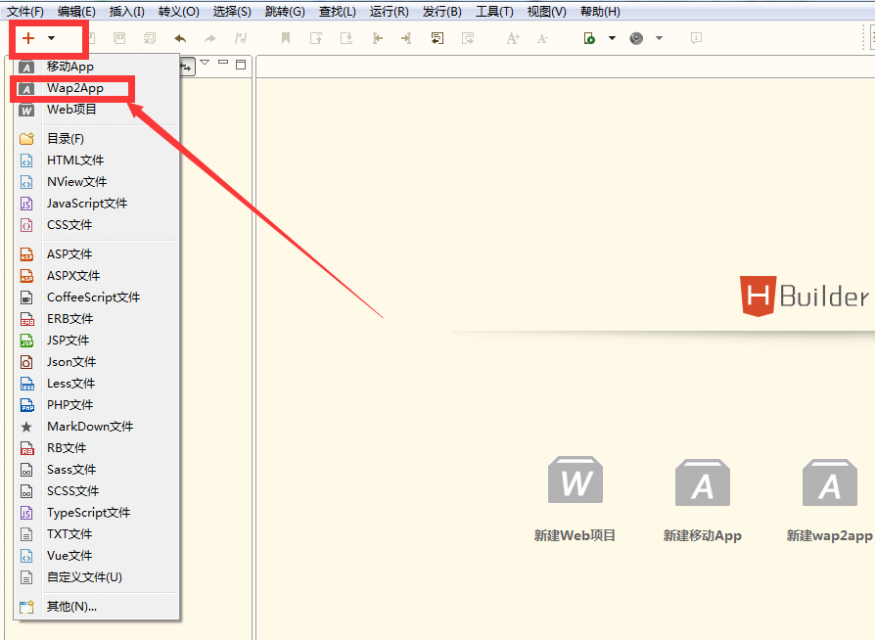
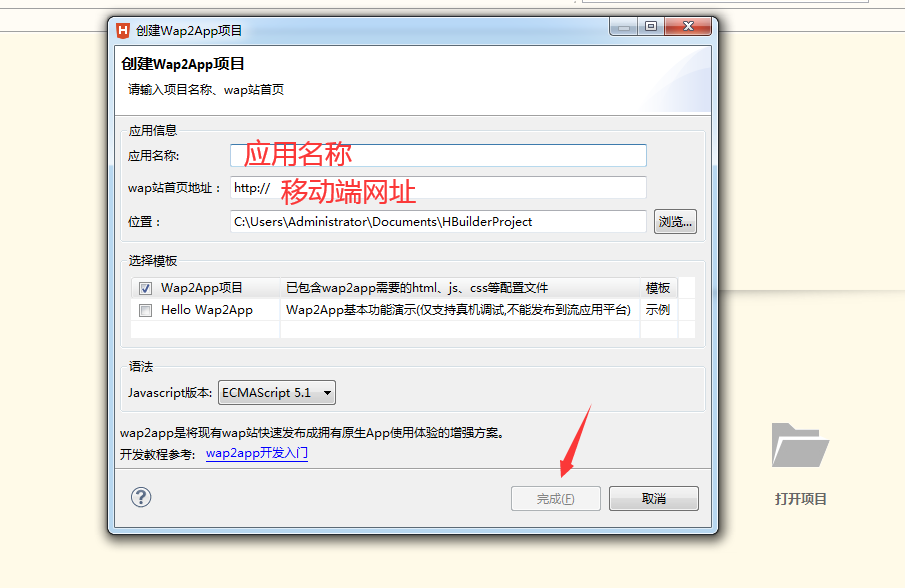
新建项目时候选择 Wap2APP,然后在弹出的窗口中输入你的移动端域名

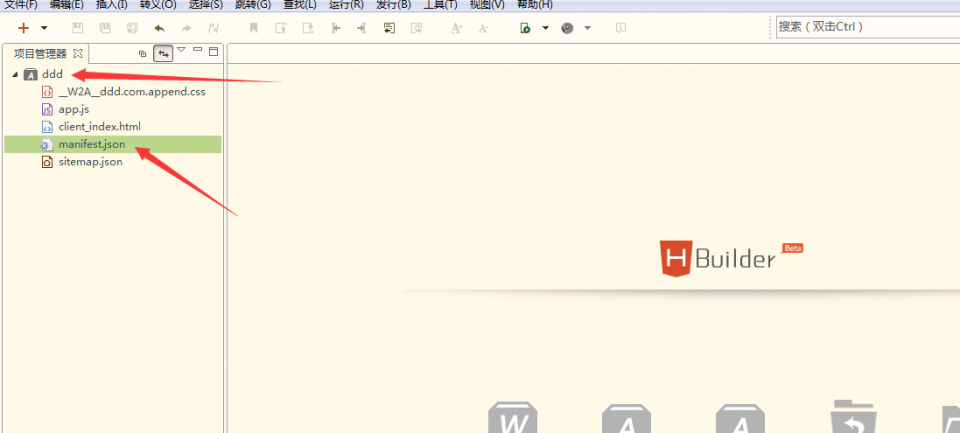
输入好应用名称和移动端网址之后点击右下角完成。然后在主界面的左侧会生成出刚才新建的项目,双击项目然后点击 manifest.json 进行编辑。

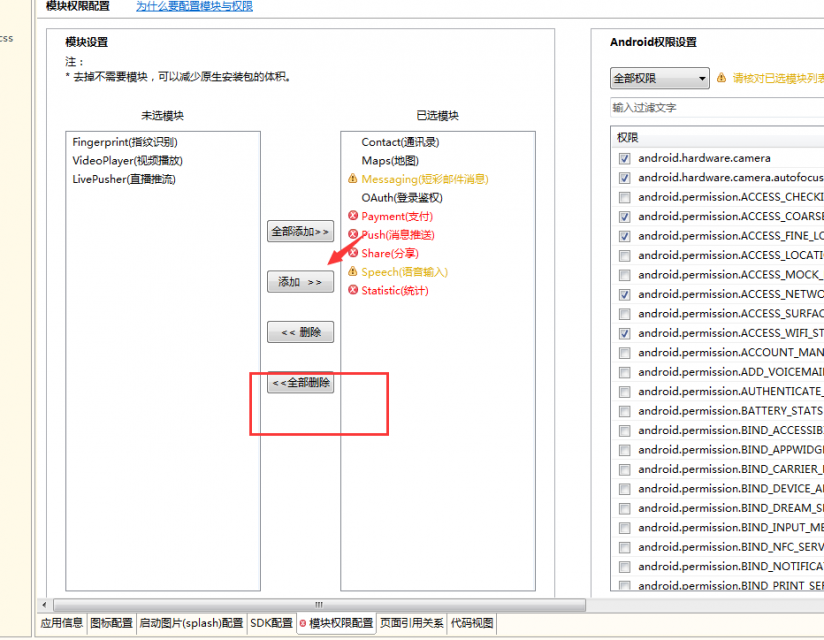
之后会出现编辑界面,在编辑界面只需要配置一下 图标配置(也就是 APP 的 LOGO)启动图片和模块权限配置这三个就可以了。前面两项按照系统尺寸上传就行了,第三个模块权限配置说一下,你先点一下全部删除,然后再一个一个添加你需要的权限。

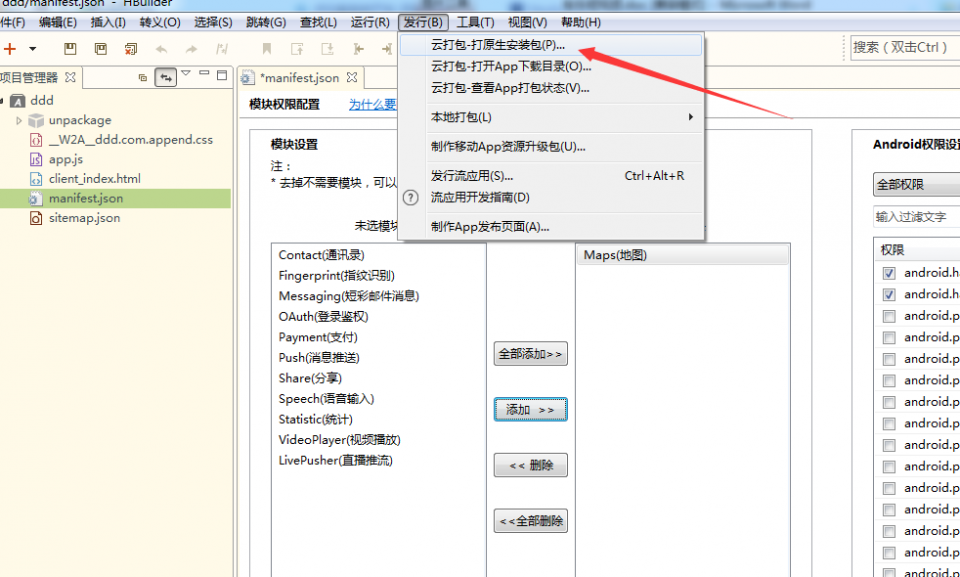
这三个选项弄好之后点击保存,然后顶部菜单选择发行-云打包-打原生安装包

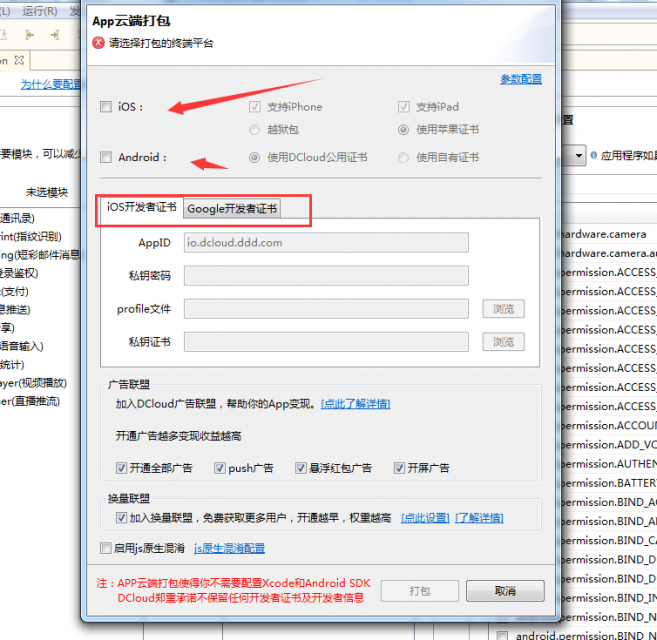
然后根据你的需求选择 IOS 和安卓,要什么包就选,前提是你必须配置好 IOS 证书或者 GOOGLE 开发者证书,那么这个证书怎么获取,我下一个教程会详细说明!下面的广告联盟这些建议把勾去掉。配置好之后点击右下角打包。


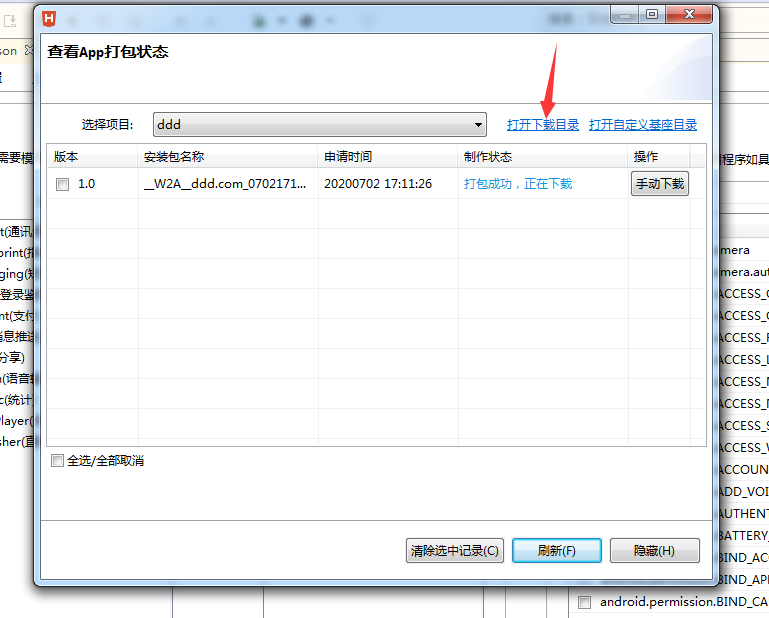
然后等待云端打包生成 APP,完成之后在下载目录就可以找到打包的 APP。

评论