在博客刚上线的时候,博主选择代码高亮方式时犹豫了好久。当时想到考虑代码怎么高亮?用插件方式还是非插件代码高亮?用哪个插件实现代码高亮?在不用插件时会不会乱码等等一系列问题。当时也使用了[code]SyntaxHighlighter[/code]高亮插件,功能强大用着确实不错,但有个不好就是体积庞大,导致页面加载速度下降;依赖性也强,如果不用这插件了,所有显示代码的部分就会产生错乱;所以最后还是决定用无插件版的代码高亮方案,虽然用起来麻烦点,但相比上面的两个不足也是值得了。
CodeRenderUnmi介绍
本地转换代码高亮显示的小工具:CodeRenderUnmi
本程序是基于 dp.SyntaxHighlighter 写的代码语法着色的工具。
支持的着色语言为:java/xml/sql/jscript/css/cpp/c#/python/vb/perl/php/ruby/delphi
可以加入更多语种的支持,本程序就是在 dp.SyntaxHighlighter 的基础上扩展了对 Perl 语言的支持,网上可以找到相应语法的 JS 代码和 CSS。语言扩展支持通过在 shCore.js 和 highlight.css 加入相应代码即可。
实现原理
首先在网页中部署相应的CSS文件,或者直接整合到自己的CSS文件中。然后使用桌面版的软件,将代码复制并转换,软件会自动为代码添加对应的样式标签,最后发布在网页上即为着色完成的代码了。
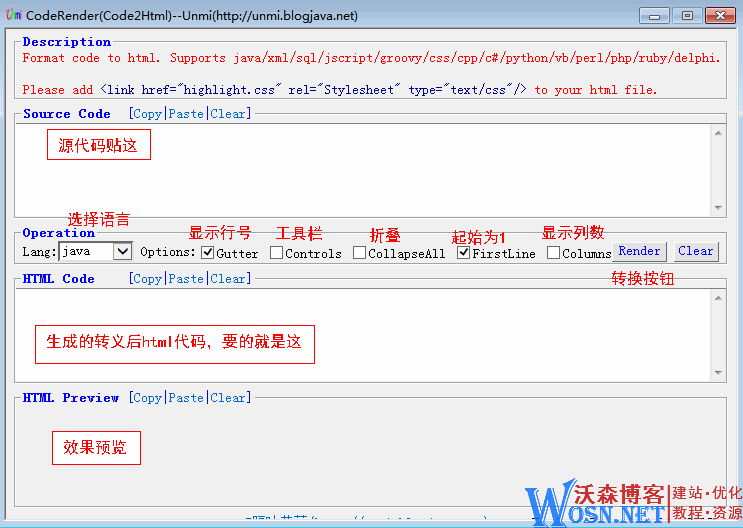
界面介绍
操作很容易,Source Code 中贴上你要着色的代码,然后选择语种,点击 Render(转换) 按钮就会在 HTML Code 中生成相应的 HTML 代码,同时在 HTML Preview 中可以预览到效果。
简要说明:Lang 下拉框可以选择所支持的语法,Options 右边的 Gutter(显示行号)、Controls(工具栏)、CollapseAll(折叠)、FirstLine(起始为1)、Columns(显示列数) 是控制生成的额外的元素,逐一点试试就知道了。每个内容显示(输入)区都提供了 Copy/Paste/Clear 快捷操作链接,还有一个总的 Clear 按钮。
Copy生成 的HTML 代码,在日志编辑窗口切换到HTML源代码编辑模式,粘贴就可以了。
不过要想正确显示代码高亮还需在WordPress主题中加载样式文件“highlight.css”(在下载的压缩包中)。
安装使用CodeRenderUnmi方法
一、部署css文件
首先下载压缩包,解压后,里面有5个文件。
CodeRender.hta(hta网页主程序,可以直接运行)
CodeRender.ico(图标文件)
highlight.css(样式文件)
readme.txt(说明文档)
shCore.js(着色动作脚本)
其次,把highlight.css上传到所使用主题目录中;
最后,打开header.php,查找:
- <link?rel="stylesheet"?type="text/css"?href="<?php?bloginfo('template_directory');??>/style.css"?/>
在后面添加:
- <link?rel="stylesheet"?href="<?php?bloginfo('template_url');??>/highlight.css"?/>
当然,你也可以复制[code]highlight.css[/code]中的所有代码到你主题style.css中,或者直接把这个文件复制到网站目录,并在头部引用该文件,以上步骤就免了!文件大小6KB,内含有各种语言的着色样式,如果确信自己不会用到的语言,可以把对应的CSS代码删掉,可以通过判断CSS的命名判断语言类型。
注意:WordPress程序默认会把半角符号替换为全角,这样一来,别人复制你的代码就不能用了。可以在WordPress主题后台的function.php中添加这样的代码,关掉这个功能。要放在<?php和?>之间。
- remove_filter('the_content', 'wptexturize');
二、代码转义操作
使用的时候,需要打开[code]CodeRender.hta[/code],然后在Source Code栏中贴上代码,Lang选择对应的代码类型,点击Render之后,在HTML Code 会显示HTML源码,HTML Preview 会显示预览效果,而option中的选项,只要点一下,在预览看一下就知道是什么意思了。编辑文章的时候,只要复制HTML源码,然后粘贴到博客的源码编辑模式下,就可以使用了。
样式修改建议
为适应响应式网页,避免产生左右滑动条,可以设置自动换行。
为[code].dp-highlighter ol li, .dp-highlighter .columns div[/code]增加[code]word-wrap: break-word; word-break: normal;[/code]
下载地址
注:使用IE核心浏览器复制代码时会将行号一起复制下来,使用火狐、chrome等浏览器则不会。



评论