在前端工程化的大潮中,构建工具的选择直接关系到项目的开发效率和性能表现。近年来,Vite以其惊人的构建速度和轻量级的特性迅速崛起,成为众多开发者的新宠。相比之下,传统的构建工具Webpack则显得有些力不从心。那么,Vite为何能远超Webpack?本文将为你详细解答。

vite为什么比webpack快很多
Vite比Webpack快很多的原因主要体现在以下几个方面:
冷启动速度:Vite采用了服务端渲染的方式,这意味着每当修改代码时,它只会重新构建所修改的那部分代码,而不是像Webpack那样预先编译打包所有的JS文件。因此,Vite的冷启动速度非常快,几乎没有任何延迟。
模块热替换:Vite支持模块热替换(HMR),这使得在开发过程中对代码进行调试变得非常方便。虽然Webpack也提供了热模块替换功能,但Vite的开发模式是在浏览器中实时编译和构建代码,允许开发者在不重新加载页面的情况下进行实时更新,大大提高了开发效率。
按需编译:Vite支持按需编译,只会编译正在修改的文件和当前引用的文件,而不需要编译整个项目。相比之下,Webpack需要将所有模块打包到一个文件中,每次修改都需要重新构建整个项目,这在大型项目中会导致构建速度变慢。
此外,Vite的配置相对简单,大部分情况下只需要简单地配置几个选项就可以完成配置,而Webpack的配置则较为灵活和复杂。然而,这也意味着Webpack具有更大的配置空间和更丰富的功能,比如代码分割、懒加载、缓存等优化功能,以及强大的插件系统,可以通过插件扩展其功能,满足各种不同的项目需求。
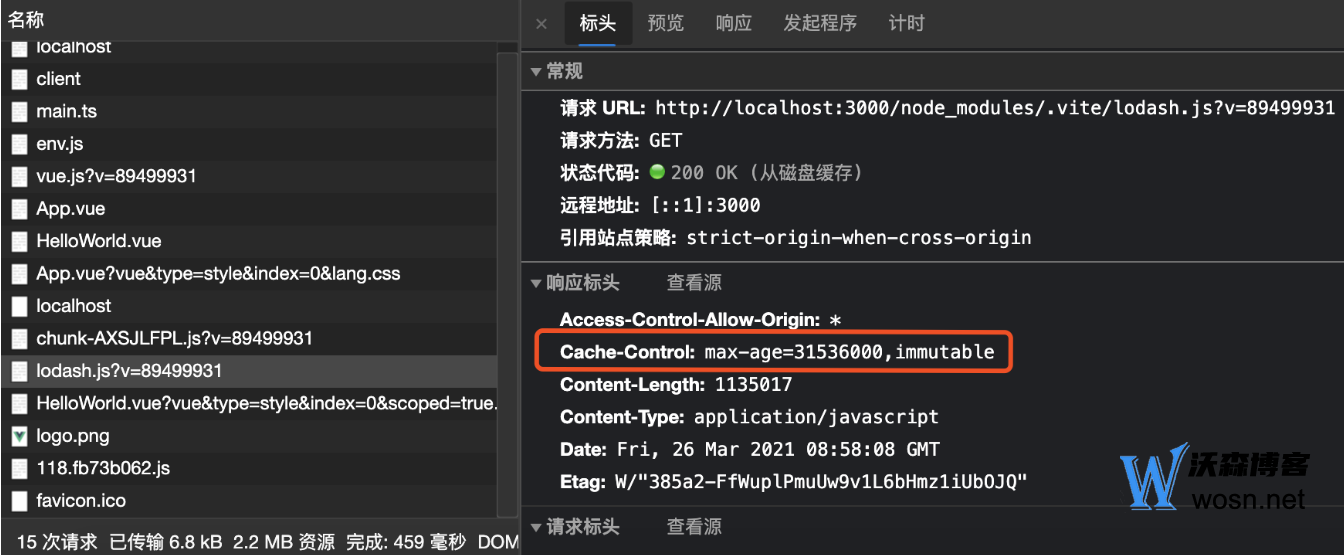
然而,Vite在首屏加载性能上可能略有不足。由于Vite的unbundle机制,首屏期间的懒加载方面需要额外做一些工作。Vite把需要在dev server启动过程中完成的工作转移到了dev server响应浏览器的请求过程中,这不可避免地会造成首屏加载性能下降。但这种情况只发生在dev server启动后第一次加载页面的时候,之后再重新加载页面时,性能会好很多,因为dev server会将之前已经完成转换的内容缓存下来。

vite和webpack的区别分析
首先,从设计目标来看,Vite的目标是提供更快的开发体验。它利用现代浏览器的原生模块导入特性,实现了一种基于即时编译的开发模式。而Webpack则是一个模块打包工具,它将所有资源视为模块,通过加载器和插件的组合,将这些模块打包成一个或多个bundle文件。
其次,从开发模式来看,Vite在运行过程中不需要将所有的代码打包成一个或多个bundle,而是根据需要即时编译并按需提供模块。这使得启动时间更快,并且在开发过程中的热重载也更加快速和准确。相比之下,Webpack在开发过程中需要预先构建整个项目,因此启动和重建速度相对较慢。
再者,从构建速度来看,Vite由于采用了按需编译的方式,只编译正在修改的文件和当前引用的文件,因此构建速度更快。而Webpack则需要重新构建整个项目,这在大型项目中可能导致构建速度变慢。
最后,从生态系统来看,Vite相对来说比较年轻,生态系统相对较小,但它的发展速度很快,社区也在不断壮大。Vite支持Vue、React、Svelte等框架,并提供了一些官方插件和社区插件。而Webpack则具有强大的插件系统和丰富的功能,可以满足复杂项目的需求。
综上所述,Vite之所以比Webpack快很多,主要是因为其采用了服务端渲染、模块热替换和按需编译等机制,这些特性使得Vite在开发阶段具有更高的效率。Vite和Webpack在设计目标、开发模式、构建速度以及生态系统等方面存在显著的差异。选择哪个工具取决于项目的具体需求和场景。

评论