在前端开发的浩瀚星空中,Vue.js犹如一颗璀璨的明星,以其轻量、高效、易于上手的特点,赢得了众多开发者的青睐。对于初入Vue世界的开发者而言,了解如何通过npm(Node Package Manager)来运行Vue文件或项目,是踏上Vue开发之旅的第一步。今天,我们就来深入探讨这一话题,带你揭开npm运行Vue项目的神秘面纱。

一、环境准备
在正式讨论如何运行Vue文件之前,确保你的开发环境已经安装了Node.js和npm。Node.js是JavaScript的运行环境,而npm则是Node.js的包管理工具,它允许你安装、共享、分发代码。安装Node.js时,npm会作为依赖一并安装。
检查Node.js和npm是否安装:打开终端或命令提示符,输入node -v和npm -v,如果返回了版本号,则表示安装成功。
二、Vue项目的创建
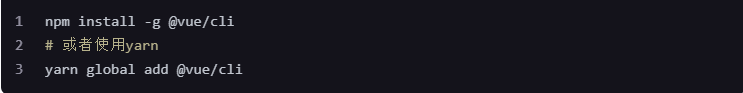
在大多数情况下,我们不会直接运行单个Vue文件,而是会运行一个Vue项目。Vue CLI(Vue命令行工具)是创建Vue项目的利器。首先,你需要全局安装Vue CLI。

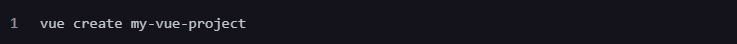
安装完成后,就可以使用Vue CLI来创建一个新的Vue项目了。

执行上述命令后,Vue CLI会引导你完成项目的创建过程,包括选择预设(如Babel, Router, Vuex等)。
三、npm运行Vue项目
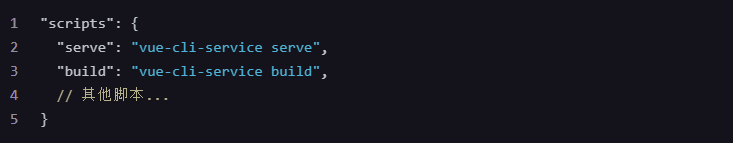
项目创建完成后,进入项目目录,你会看到一个package.json文件,这是npm的配置文件,里面包含了项目的依赖、脚本等信息。
安装依赖:在项目目录下,运行npm install或yarn来安装所有依赖。这一步是必需的,因为Vue项目可能会依赖多个外部库或框架。
运行项目:安装完依赖后,就可以通过npm脚本来运行Vue项目了。在package.json的scripts部分,通常会有一个serve或dev脚本,用于启动开发服务器。

在终端中,运行npm run serve或yarn serve,Vue CLI会启动一个热重载的开发服务器,并自动打开默认浏览器访问你的Vue应用。
通过本文,我们详细探讨了如何使用npm来运行Vue文件或项目。从环境准备到Vue项目的创建,再到项目的运行,每一步都至关重要。Vue CLI作为Vue项目开发的强大工具,极大地简化了开发流程,让开发者能够更专注于业务逻辑的实现。

评论