在快速发展的互联网时代,前端开发技术的变革日新月异,为开发者带来了前所未有的机遇与挑战。Vue.js,作为前端开发领域的一颗璀璨新星,以其轻量级、高效灵活的特性,赢得了广大开发者的青睐。本文将深入探讨Vue框架的主要用途、好处以及独特特性,带您领略Vue框架在Web应用开发中的魅力。

一、Vue框架的主要用途
Vue框架是一款构建用户界面的渐进式JavaScript框架,主要用于开发单页应用(SPA)和复杂的前端界面。它可以帮助开发者更加高效地组织和管理前端代码,提升用户体验。无论是构建个人博客、电商网站还是企业级应用,Vue都能提供强大的支持。此外,Vue还可以与其他库或已有项目完美融合,实现无缝对接,降低开发成本。
二、Vue框架的好处
简单易学:Vue的设计哲学强调简洁直观,上手门槛相对较低。即使是没有前端开发经验的开发者,也能快速掌握Vue的基本用法。
高效灵活:Vue采用组件化开发模式,使得代码复用和模块化成为可能。开发者可以根据需求灵活组合组件,构建出功能丰富的Web应用。同时,Vue的响应式数据绑定机制能够实时更新视图,提高开发效率。
生态丰富:Vue拥有庞大的社区支持和丰富的插件库,为开发者提供了大量的学习资源和解决方案。无论是遇到技术难题还是寻求最佳实践,Vue社区都能给予及时帮助。

三、Vue框架的特性
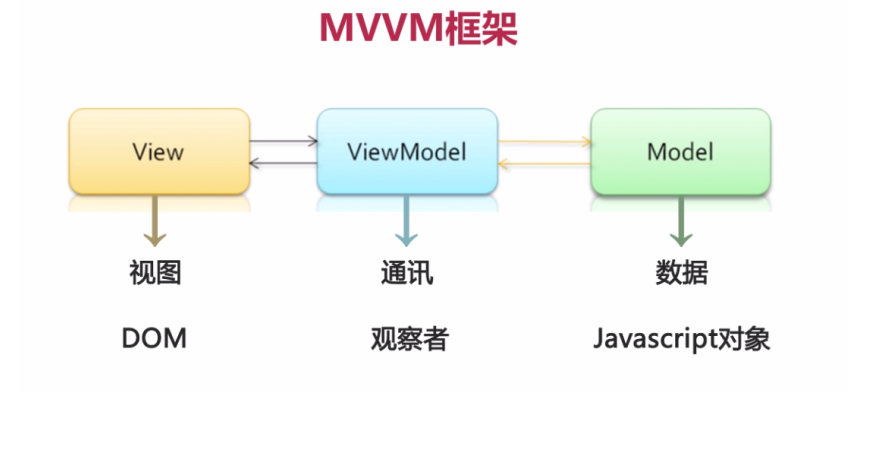
响应式数据绑定:Vue通过数据劫持和发布订阅模式,实现了数据的双向绑定。当数据发生变化时,视图会自动更新;反之,当视图发生变化时,数据也会同步更新。
组件化开发:Vue的组件化开发模式使得代码更加模块化、可维护。开发者可以将复杂的界面拆分成多个独立的组件,每个组件负责特定的功能,提高了代码的可读性和复用性。
虚拟DOM:Vue采用虚拟DOM技术,通过对比新旧DOM的差异,实现高效的DOM更新。这不仅可以减少不必要的DOM操作,提高页面渲染速度,还能有效避免内存泄漏等问题。
指令与模板:Vue提供了丰富的指令和模板语法,使得开发者能够以一种简洁明了的方式操作DOM和渲染数据。这大大降低了前端开发的门槛,提高了开发效率。
Vue框架以其轻量级、高效灵活的特性,在前端开发领域崭露头角。它不仅能够满足各种Web应用开发的需求,还能提供丰富的生态支持和社区资源。通过掌握Vue框架的主要用途、好处和特性,开发者可以更加高效地构建出高质量的Web应用,提升用户体验和竞争力。在未来,随着前端技术的不断发展,Vue框架将继续发挥重要作用,引领前端开发的新潮流。

评论