在如今的前端开发领域,Vue.js已成为一个炙手可热的框架。无论是初创企业还是大型公司,Vue.js都以其轻量、高效和易于上手的特点赢得了广大开发者的青睐。那么,Vue框架大概要学多久呢?本文将为你揭示Vue框架学习的奥秘,并提供一份快速入门的教程,助你轻松掌握Vue.js的核心知识。

Vue框架学习的时间规划
学习Vue框架的时间因人而异,但大体上可以分为以下几个阶段:
基础入门(1-2周):初学者可以从Vue的官方文档开始,了解Vue的基本语法、组件、指令等基础知识。同时,结合一些基础的实战项目,如简单的TODO List等,加深对Vue基本概念的理解。
进阶提升(2-4周):在掌握了Vue的基础知识后,可以进一步学习Vue的高级特性,如状态管理(Vuex)、路由管理(Vue Router)、组件通信等。这个阶段需要更多的实践和思考,可以通过构建一些中等复杂度的项目来提升自己的技能。
实战应用(4周以上):当你熟练掌握了Vue的核心知识后,就可以尝试参与实际项目的开发。通过解决真实场景中的问题,不断积累经验和技巧,逐步成为一名Vue框架的熟练开发者。
Vue框架快速入门教程
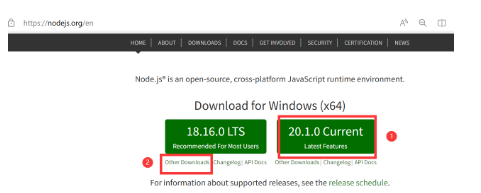
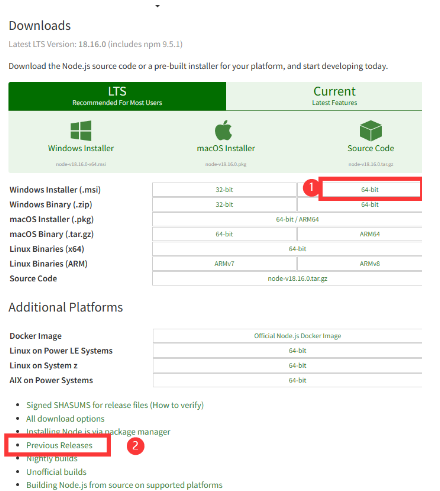
安装与配置:首先,你需要在本地安装Node.js和npm(Node.js的包管理器)。然后,通过npm全局安装Vue CLI(Vue的命令行工具),用于快速创建和管理Vue项目。


创建第一个Vue项目:使用Vue CLI创建一个新的Vue项目,并运行它。你会看到一个简单的Vue应用界面,这是你的第一个Vue项目。
学习Vue基础语法:通过官方文档学习Vue的基础语法,包括模板语法、指令、组件等。同时,你可以尝试修改你的第一个Vue项目,加入一些新的元素和功能。
理解组件化开发:Vue的组件化开发是其核心特性之一。你需要理解组件的概念、创建和使用方式,以及组件之间的通信机制。
实践Vue Router和Vuex:Vue Router用于构建单页面应用中的路由系统,而Vuex则用于管理应用的状态。通过实践这两个工具,你可以更好地掌握Vue的高级特性。
参与实际项目开发:最后,通过参与实际项目的开发,将所学知识应用到实际场景中,不断提升自己的技能水平。
学习Vue框架的时间因人而异,但只要你按照科学的学习方法和步骤进行,就一定能够掌握它。从基础入门到进阶提升,再到实战应用,每个阶段都需要你的努力和坚持。同时,记得要多实践、多思考,通过解决实际问题来提升自己的能力。相信在不久的将来,你也会成为一名熟练的Vue框架开发者。

评论