在前端开发的世界里,Webpack无疑是一颗璀璨的明星。它以其强大的模块打包能力,帮助开发者们轻松管理项目中的资源文件,极大地提升了开发效率。然而,对于初学者来说,Webpack的庞大体系和复杂配置往往令人望而却步。今天,我们就来深入剖析Webpack的构建流程,从入门到精通,带你一步步走进Webpack的世界。

一、Webpack初识
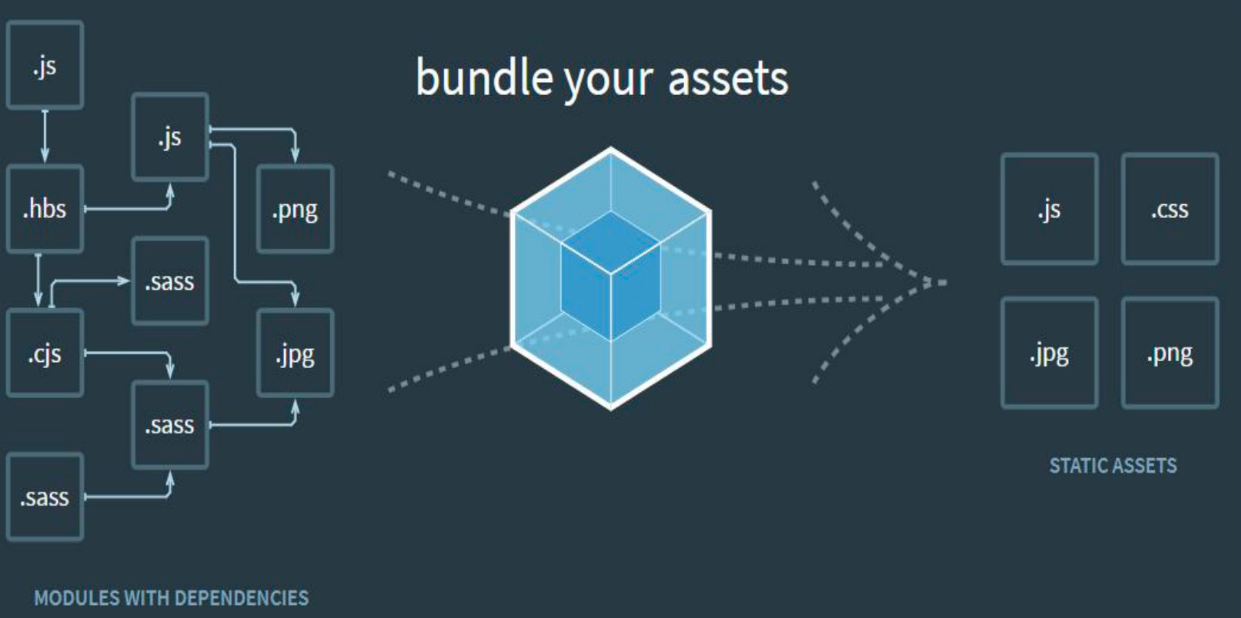
Webpack是一款现代JavaScript应用程序的静态模块打包器(module bundler)。当Webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。
二、安装与配置Webpack
1、安装Node.js和npm
Webpack基于Node.js平台运行,因此首先需要安装Node.js和npm。
2、全局安装Webpack和Webpack CLI
通过npm全局安装Webpack和Webpack CLI,使其在系统任何地方都可以使用。
3、初始化项目并安装本地依赖
在项目目录下使用npm init初始化项目,并安装Webpack相关的本地依赖。

三、Webpack核心配置
Webpack的配置文件是一个Node.js模块,返回一个包含了处理应用程序所有方面细节的对象。其中,最核心的配置包括入口(entry)、输出(output)、加载器(loader)和插件(plugin)。
1、入口(entry)
指定Webpack打包的入口文件,即项目的起点。
2、输出(output)
定义Webpack如何命名输出的文件以及输出的路径。
3、加载器(loader)
Webpack本身只能处理JavaScript和JSON文件,如果要处理其他类型的文件,就需要使用相应的加载器进行转换。
4、插件(plugin)
插件可以用于执行范围更广的任务,包括打包优化、资源管理和环境变量注入等。

四、Webpack构建流程
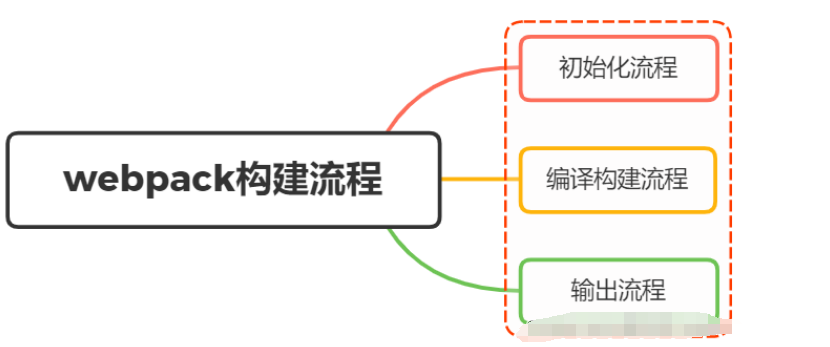
Webpack的构建流程大致可以分为初始化、编译和输出三个阶段。
1、初始化阶段
Webpack读取配置文件,初始化配置参数,创建Compiler对象,并加载所有配置的插件。
2、编译阶段
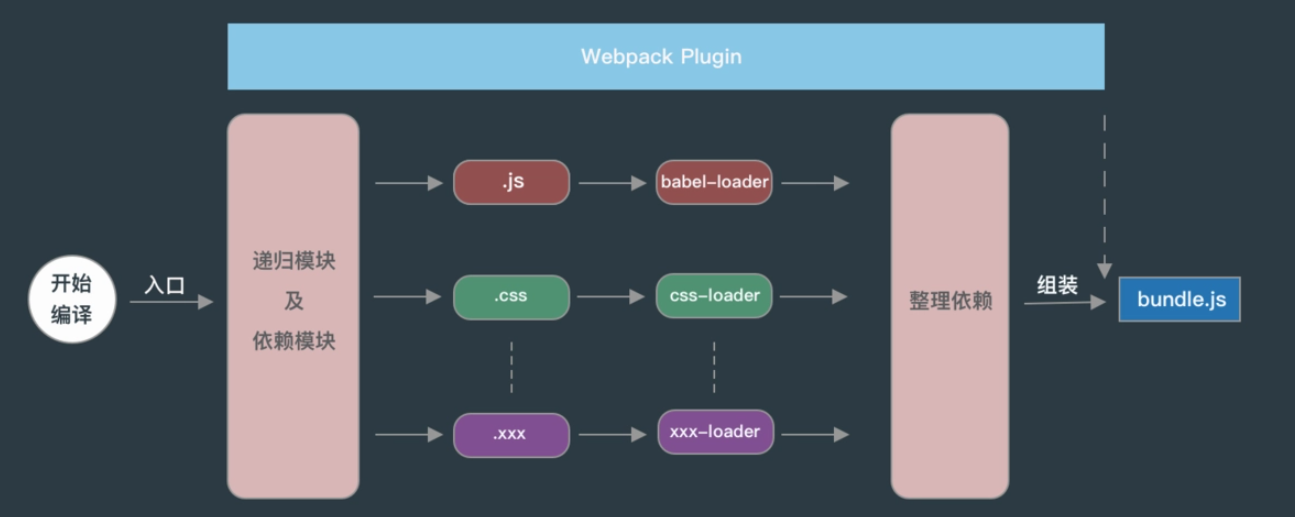
Webpack从配置的入口文件开始,递归地构建项目依赖图,找出所有依赖的模块。然后,使用配置的加载器对模块进行转换,最后生成AST(抽象语法树)。
3、输出阶段
Webpack根据AST生成最终的代码,并输出到指定的目录中。在此过程中,还会执行配置的插件,对输出内容进行优化和处理。
五、Webpack优化与扩展
随着项目的增大和复杂度的提升,Webpack的性能和构建速度可能会成为瓶颈。因此,我们需要对Webpack进行优化和扩展。
1、代码分割与懒加载
通过代码分割和懒加载,我们可以将项目拆分成多个小的bundle,实现按需加载,提高用户体验。
2、使用缓存
利用Webpack的缓存机制,可以避免重复构建已经编译过的模块,提高构建速度。
3、使用DllPlugin和DllReferencePlugin
通过DllPlugin和DllReferencePlugin,我们可以将不常变动的依赖库与业务代码分离,实现更快的构建速度。
Webpack作为前端开发的利器,其构建流程虽然复杂,但只要我们掌握了其核心原理和配置方法,就能轻松驾驭它。通过本文的介绍,我们从Webpack的初识到安装配置,再到核心配置和构建流程,最后到优化与扩展,一步步深入了解了Webpack的方方面面。希望这篇文章能帮助你在Webpack的道路上越走越远,实现从入门到精通的飞跃。

评论